
[ad_1]
Pace is essential for an internet site. It’s so vital that Google has made it an precise rating issue. Over time, Google has taken motion to enhance the loading velocity of internet sites by offering a set of instruments for builders and site owners. One in all these instruments is Google Lighthouse.
However how does this PageSpeed Insights Instrument from Google really work? And, extra importantly, does web page velocity have an effect on search engine optimisation? You’ll discover all the things you have to know on this article.

The PageSpeed Insights Instrument didn’t use to be superb prior to now. Many of the info there might be discovered comparatively simple elsewhere and it didn’t fairly point out velocity itself. Nonetheless, Google has not too long ago up to date the instrument and it’s loads higher. Sadly, it’s additionally loads more durable to know.
Nonetheless, this instrument has turned in style amongst SEOs by way of PageSpeed Insights, which is, actually, powered by Lighthouse, however offers the data in a simple to observe format, on an internet web page.
- What Is Google PageSpeed Insights?
- Does PageSpeed Insights Have an effect on search engine optimisation? Is 100/100 Rating Important?
- PageSpeed Insights Metrics
- How Is the PageSpeed Insights Rating Calculated?
- Key Factors in Enhancing the PageSpeed Insights Rating
- How one can Bulk Examine the PageSpeed Insights Rating
- Different Instruments for Measuring & Enhancing Web site Pace
What Is Google PageSpeed Insights?
PageSpeed Insights is an internet instrument supplied by Google which is used to establish net efficiency points on websites. Though principally associated to technical search engine optimisation points, the instruments additionally analyze the location from a Person Expertise and accessibility perspective.
You’ll be able to entry PageSpeed Insights by visiting https://builders.google.com/velocity/pagespeed/insights/.


You’ll be able to enter the URL there and after just a few seconds the instrument will return a web page with some outcomes relating to your web site’s efficiency. On the high, there can be a common rating, which is a mean of a number of components. Beneath you will note detailed details about what really impacts your velocity.
Nonetheless, it isn’t the one PageSpeed instrument supplied by Google. There is also mod_pagespeed, a server module used to resolve these velocity points, and the complete fledged Lighthouse (the location evaluation instrument that powers all the things), accessible in Chrome itself. There are additionally a variety of Chrome Extensions associated to Google’s PageSpeed Insights.
We are going to focus on briefly about all of them all through this text, however we’ll focus primarily on PageSpeed Insights because it appears to be the most convenient instrument most SEOs use when checking an internet site.
Cell vs. Desktop
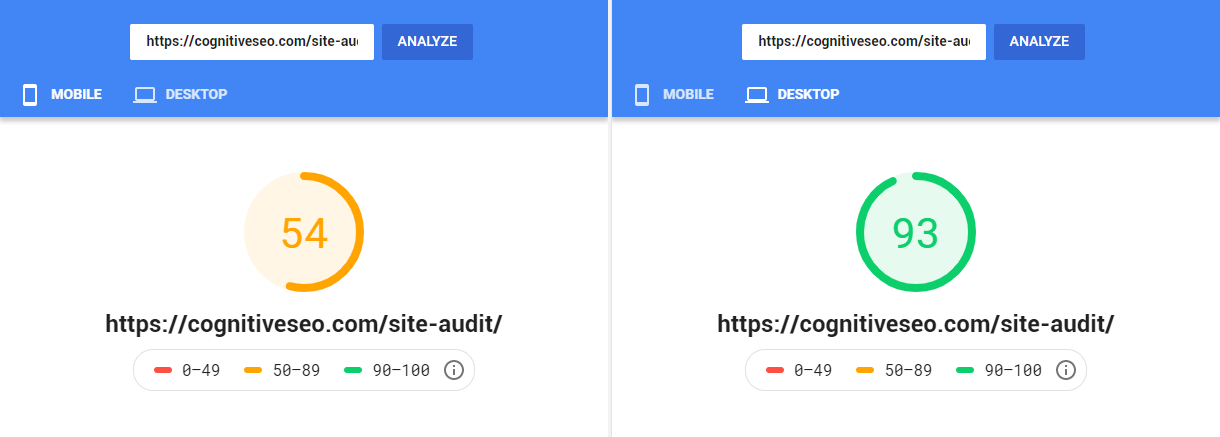
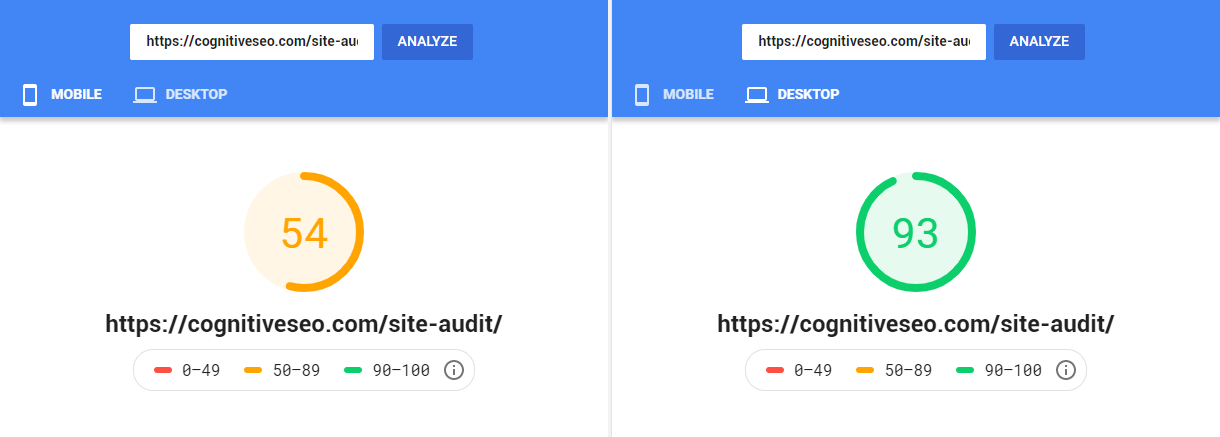
Whenever you insert a web page to check it, Google will give two scores: one for the cellular model and one for the desktop model.
Initially, the PageSpeed Instrument solely gave one rating, for the Desktop model. However not too long ago, cellular utilization has turned increasingly in style. As of 2018, greater than 50% of search engine customers search on cellular units. As Google moved to a cellular first index, it additionally made sense for them to check cellular variations for velocity first.


Nonetheless, when you have a responsive design, you may assume that these variations are principally similar.
In that case, why have they got totally different scores?
Cell: Whenever you use the PageSpeed Insights instrument, the primary end result you’ll get is for cellular velocity. Which means that your web site has been examined on a cellular connection, most likely with a 4G connection, because it appears to be the most typical velocity across the US a minimum of.


https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Nonetheless, needless to say many cellular customers around the globe nonetheless get solely 3G sign and, though they’ve a slower connection velocity, they nonetheless anticipate the web site to load actually quick.
And right here’s the issue. It’s not at all times about your web site, it’s extra in regards to the connection’s velocity. It’d look like your web site is sluggish when, in actuality, the connection velocity is sluggish.
Desktop: On desktop, the rating is larger as a result of the connection velocity is larger. That’s simply the factor with mild and fiber optics. Until you reside within the UK, in fact, and nonetheless have cups and string web.
So the web site goes by way of the identical testing, but it surely’s principally the connection velocity that differs.
That’s why cellular comes first, as cellular units often have slower connections. Issues may change with 5G however, till then, be sure to give attention to bettering your web site velocity for cellular units.
What precisely is Web page Pace?
OK, so we all know what the instrument does: it provides a rating based mostly on how briskly it thinks your web site is. However what precisely is web page velocity?
Web page Pace is the velocity at which a person web page hundreds in your web site. Totally different pages can have totally different speeds because of components equivalent to photographs and scripts.
However velocity is relative. It depends upon so many components equivalent to the web site’s efficiency, the server’s efficiency, the actual net web page you’re on, the connection sort, the person’s web service supplier, the web bundle, the system’s processing energy, the Browser, what the person is doing at that time, what number of apps are operating and so forth.
Nonetheless, we are able to solely work with what we are able to work, which is our web site and our server. We don’t actually have management over the remainder.
Simply to get issues straight, web page velocity isn’t a rating, like PageSpeed Insights presents. It’s an internet web page’s loading time and it’s measured in seconds. That’s what issues.
That’s why Google PageSpeed Insights wasn’t so good prior to now. It didn’t fairly provide you with details about how briskly your web site is definitely loading. Simply scores.
And that’s why this new model is simply so good. It tells you all the things you have to learn about precise loading velocity whereas additionally maintaining the good things from the outdated model.
There are, in fact, totally different factors of curiosity within the loading time. For instance, you could need to run some scripts in direction of the tip as a result of they don’t must be used initially.
They may take loads to complete loading, so the overall loading time might be larger. But when the location is usable till then, it isn’t such an enormous downside.


For instance, let’s say you need to run an exit intent pop-up script. That script takes a hypothetical 5-10 seconds to load. Nonetheless, you need to present it to the person solely after about 20-30 seconds.
If you happen to begin operating your script instantly, you may postpone loading different vital parts, equivalent to the very first thing the person ought to see: the above the fold content material. This might be very dangerous, particularly because you’re not going to make use of that script till about 20-30 seconds sooner or later.
So you’ll be able to postpone loading the script after all the things else that’s important hundreds with a purpose to give the person a greater expertise.
Nonetheless, when you have a script that makes the menu work or one thing important to the usability of the web site, you won’t need to load it in direction of the tip. This might spoil the expertise because the person wouldn’t be capable of entry that perform in the beginning else is loaded.
Does Web page Pace Have an effect on search engine optimisation? Is 100/100 Insights Rating Important?
The straightforward reply is that web page velocity does have an effect on search engine optimisation. Web page velocity is a direct rating issue, a truth recognized even higher since Google’s Algorithm Pace Replace. Nonetheless, velocity may have an effect on rankings not directly, by growing the bounce charge and lowering dwell time.
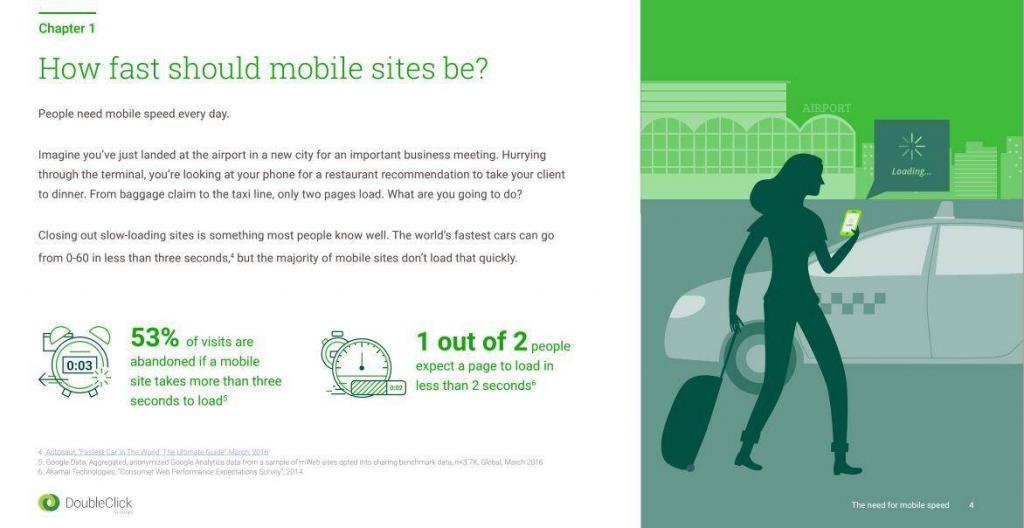
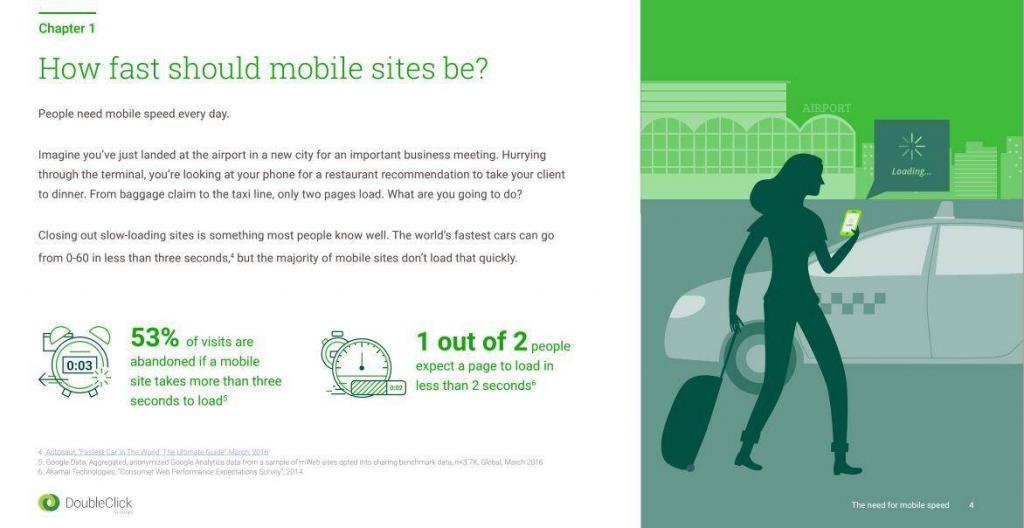
At Google, customers come first. Research by Google present that common 3G loading velocity could be very sluggish. In addition they present that customers depart the location after about Three seconds. Which means that their expertise is dangerous and Google doesn’t like rating websites which offer dangerous person expertise.


What you need to keep in mind is that velocity is measured in seconds, not in factors from Zero to 100. Whereas PageSpeed Insights is a instrument that helps you enhance velocity, the rating there doesn’t essentially imply something in the true world.
Even so, it is very important enhance the Web page Pace Rating.
Why?
As a result of with Google we don’t know for certain whether or not the rating there may be or just isn’t used as a rating issue. Does Google use seconds? Does it use the rating? Who is aware of…
Nonetheless, I’ve seen websites with excellent pagespeed rating rating poorly and web sites with a rating decrease than 50 that rank very effectively (#youtube).
Nonetheless, it’s important to keep in mind how Google makes these assessments. We don’t know the place the assessments are carried out from. Is your server from Romania and Google assessments it with a 3G connection within the US? Effectively then, you’ll be able to clearly anticipate low speeds.
However only for the person’s sake, put the loading time first. And don’t use solely PageSpeed Insights to check that. Persist with the tip and I’ll present you a few instruments which you should utilize to check the velocity at which your web site hundreds from totally different areas.
Generally, Google contradicts itself!
For instance, Google PageSpeed Insights considers the Google Analytics script render blocking, which implies you must load it later, within the footer. Nonetheless, Google Analytics specifies it fairly clearly that the script should be positioned within the <head> part of your web site, in any other case it received’t work correctly and received’t initially be accepted as a sound set up.
So that you get a small rating hit in PageSpeed Insights… by doing what Google says… simply to be advised that you simply shouldn’t do it like that… by Google. You get the purpose.
Additionally, you’ll be able to’t cache the script correctly until you retailer the analytics.js file in your server. That’s clearly one thing Google Analytics doesn’t advocate. It’s additionally a hell for upkeep, as each time Google Analytics JavaScript file will get an replace, you would need to replace it in your web site as effectively.
This, in fact, doesn’t occur solely with Google instruments and scripts however with any third get together script you don’t have management over.
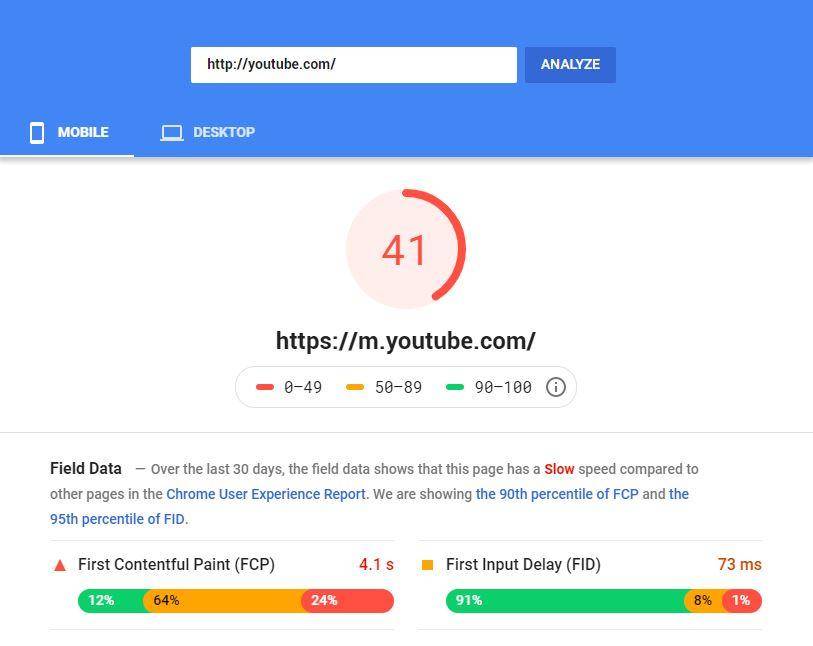
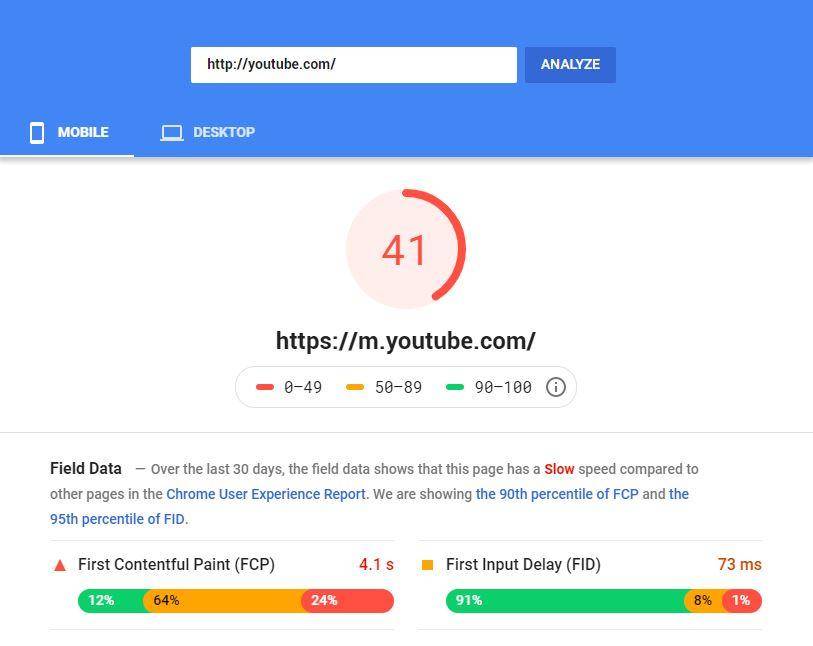
In our protection, even YouTube, which is owned by Google and will theoretically set an instance, has a fairly sluggish PageSpeed Insights rating, a minimum of on the time of writing this text.


However that doesn’t imply that the location hundreds sluggish. You’ll be able to see that the sector information (for which there’s loads of, because it’s YouTube) says the location hundreds in just about Four seconds, which isn’t really dangerous, contemplating that not too long ago YouTube offers video previews within the thumbnails.
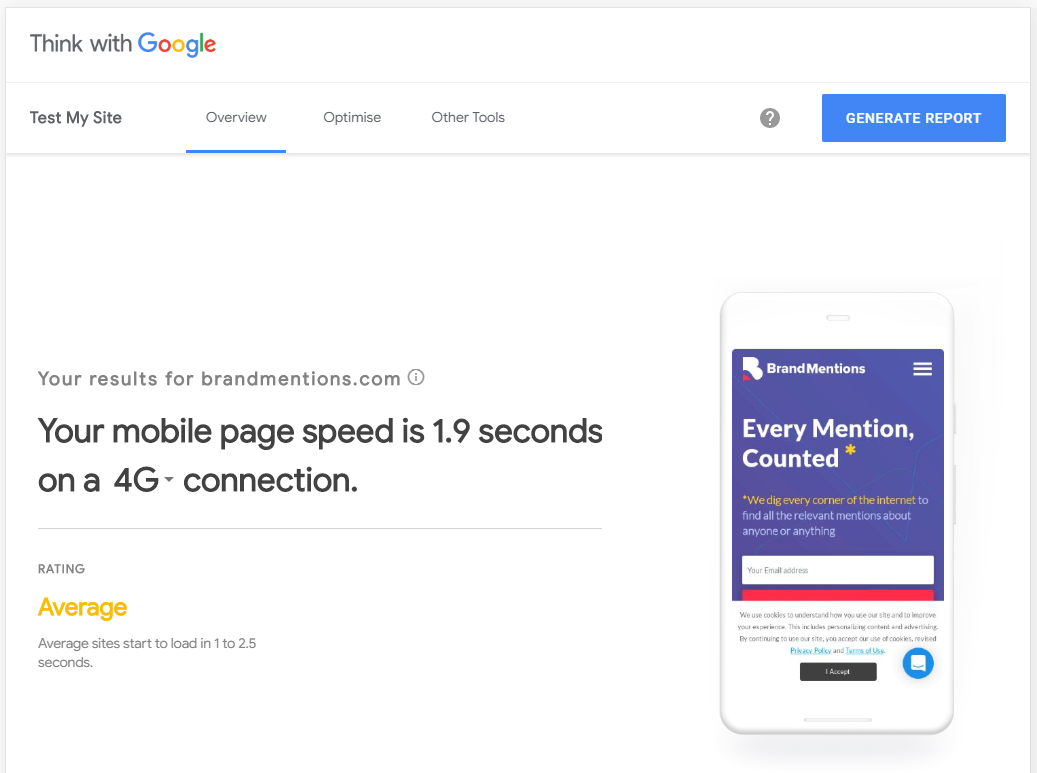
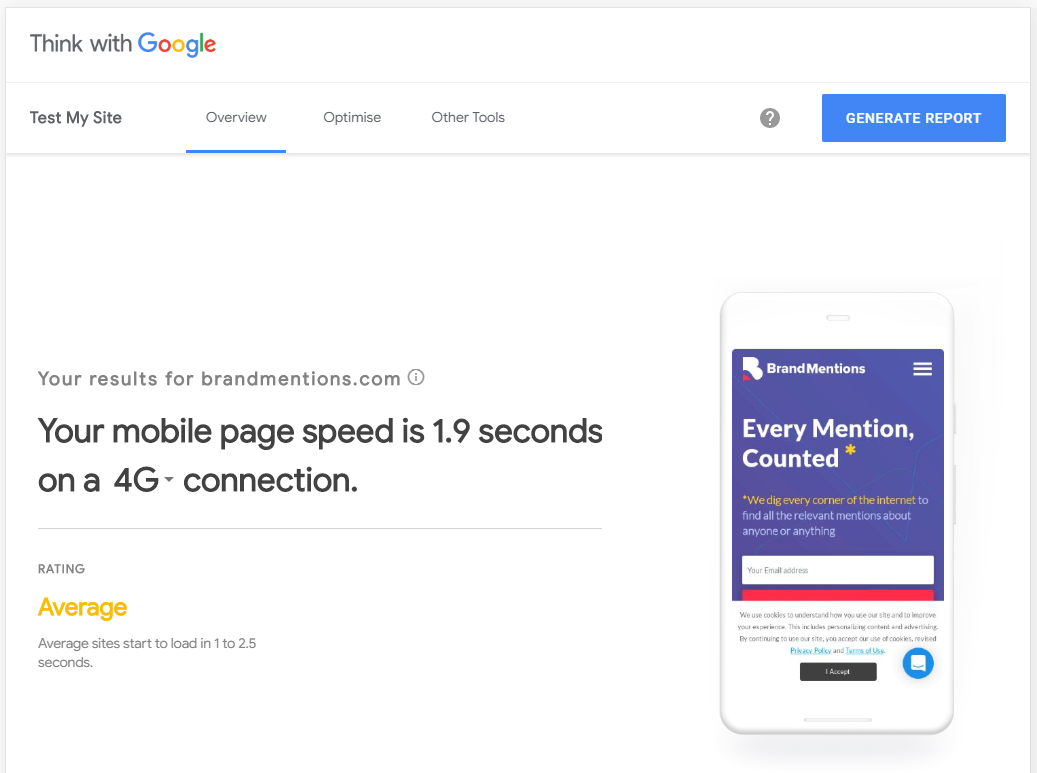
You can too take a look at your web site with https://www.thinkwithgoogle.com/intl/en-gb/characteristic/testmysite/ to get a extra easy rationalization of how briskly your web site hundreds!


Our different enterprise’s web site, BrandMentions hundreds in below 2 seconds on a 4G connection, as you’ll be able to see above. We’d see it as fairly good. Certain, there’s at all times room for enchancment. By Google requirements… it’s common.
Nonetheless, Google appears to think about cognitiveSEO’s web site velocity sluggish, despite the fact that it hundreds in just a little over Three seconds, which continues to be fairly quick contemplating the quantity of third get together instruments we’re utilizing.


Notice that you simply’ll need to go below 1 second to be thought-about quick! To take action, you’ll most likely want a quite simple web site with no third get together plugins or fancy pop-ups. Not simple for those who really need to do some digital advertising and marketing.
So sure, loading velocity is vital for search engine optimisation, however an ideal PageSpeed Insights rating just isn’t. So long as your web site hundreds in round Three seconds, you ought to be positive with most customers.
PageSpeed Insights Metrics
Since so many issues can have an effect on web site velocity, Google breaks all the things up in several classes within the PageSpeed Insights Instrument, for a greater understanding of the problems.
That is useful as Google additionally offers some form of prioritization, displaying you what precisely impacts velocity essentially the most.
Subject & Lab Information
These are the brand new metrics which can be really helpful. They’re cut up into two classes: area and lab information.
Subject information is what’s vital in the true world, because it’s the info extracted by Google from actual customers, both by way of Chrome or different information suppliers.
Certain, it’s a mean and if Google doesn’t but have sufficient information it’s going to let you understand.
Origin Abstract exhibits a mean of the location’s velocity as a complete. This manner you’ll be able to have an concept on how your web page compares to the location and the way the location compares to different websites within the Chrome Person Expertise Report.
Lab information, though nonetheless helpful, might be thought-about much less vital as it’s collected from a managed atmosphere. Which means that it’s examined by way of a single connection and it doesn’t combination information from a number of customers.
The lab information is what really generates the Google web page velocity rating.
Because of the truth that Google doesn’t at all times have area information, it makes use of the lab information which is carried out on the spot to research your web site.
First Contentful Paint represents the second when the customers sees one thing in your net web page for the primary time. If you happen to take a look at the sequence of photographs you’ll be able to really spot the way it seems:


As you’ll be able to see, the web page has not totally rendered, one thing has displayed there.
First Significant Paint is the second step, let’s say, if we take the outcomes above for example. It represents the purpose at which the person can really perceive the primary piece of content material. For instance, some readable textual content or a picture shows, as an alternative of simply colours and backgrounds.
Pace Index is a extra advanced metric. It measures how shortly parts in your web site are visibly populated. The quicker they begin to seem, the higher. You’re on the lookout for a decrease rating right here, because it’s additionally measured in seconds.
First CPU Idle represents the purpose at which the location has loaded sufficient of the data for it to have the ability to deal with a person’s first enter. For instance, if the location has not loaded sufficient related info, the person may faucet parts or scroll down however nothing will occur.
Time to Interactive is the subsequent stage, the one at which the web site is totally interactive. Which means that all the things has loaded within the system’s reminiscence and is now prepared for use.
Max Potential First Enter Delay is the delay a person experiences from the purpose at which they work together with the browsers to the purpose at which the browser responds. That is the one efficiency metric which doesn’t have an effect on the web page velocity rating.
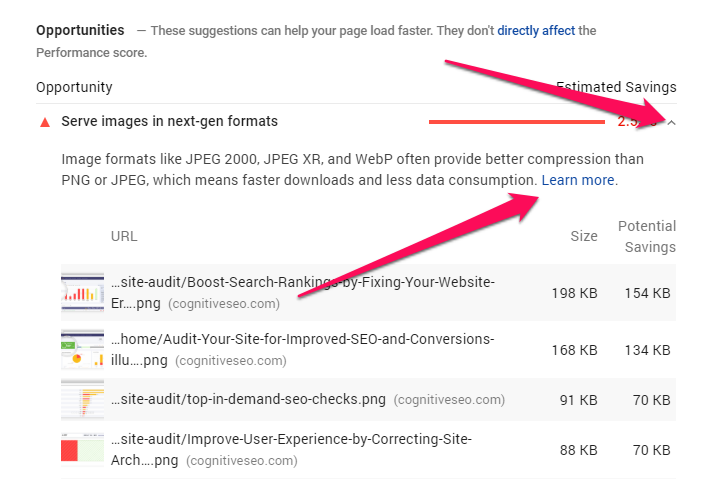
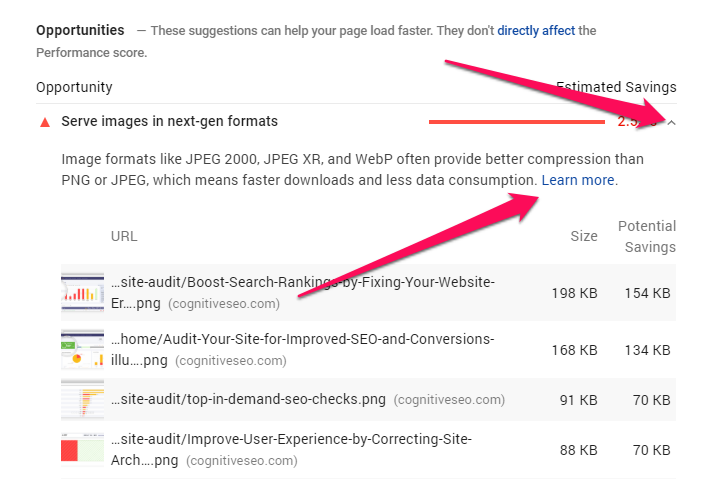
Alternatives & Diagnostics
The alternatives part offers info on what you’ll be able to enhance in your web site. It additionally tells you an estimate of how a lot every situation impacts your load time and the way you must prioritize your duties.
Going by way of every and everybody of them can be overkill. Nonetheless, below every metric you’ll have a small arrow which you should utilize to broaden the part.


There you will see that details about every advice and methods to repair the difficulty to enhance your web site’s velocity. You’ll discover that the weather which trigger the largest points are, typically, photographs and third get together scripts.
The Handed Audits part is the checklist of issues that you simply already do effectively in your net web page. Principally, it’s going to present parts from each the Alternatives and Diagnostics sections that match inside Google’s parameters.
The extra you might have on this checklist, the higher!
How Is the PageSpeed Insights Rating Calculated?
Though you may see so many issues within the PageSpeed Insights Instrument, the rating is definitely calculated utilizing solely the seconds within the Lab Information part. If you happen to learn intently, you’ll really be capable of see the message “These metrics don’t immediately have an effect on the Efficiency rating.” below Alternatives & Diagnostics.
The metrics within the Lab Information are referred to as efficiency metrics. There are 6 of them and we’ve offered them above. Every metric will get a rating from Zero to 100. Every metric has a unique weight in calculating the rating.
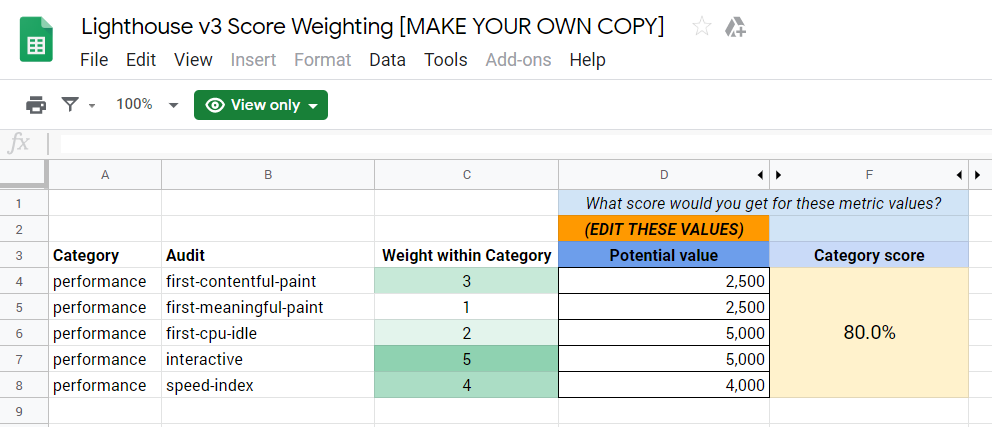
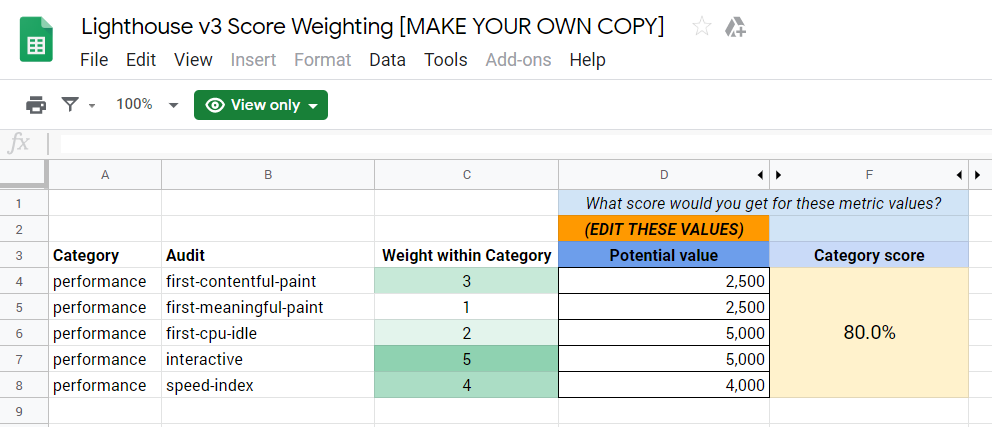
3 – First contentful paint
1 – First significant paint
2 – First cpu idle
5 – Time to interactive
4 – Pace index
0 – Estimated enter latency
By order of significance, they’re listed as such: Time to Interactive, Pace Index, First Contentful Paint, First CPU Idle, First Significant Paint and Estimated Enter Latency, which really has no impact on the rating.
The scores are based mostly on Log-normal distribution algorithms so let’s not get too deep down the rabbit gap. If you wish to be taught extra you’ll be able to learn this web page.
Google has additionally put a Sheet file which you should utilize to see how the rating is definitely generated. If you understand Excel features, you’ll be able to reverse engineer how all the things works. You’ll be able to obtain this file right here, however it’s important to make your personal copy (File -> Make your personal copy) earlier than you’ll be able to edit it. There’s additionally a model for Lighthouse v5.


To place it in easy phrases, the First Contentful Paint impacts the rating greater than the First Significant Paint, and so forth.
Why? Effectively, most likely as a result of if nothing shows on the display, the person is extra more likely to depart your web site. If you happen to show… one thing, you’ll win a while to get the remainder of the factor delivered.
The scores are in the end divided into Three classes, Sluggish (0-49), Common (50-89) and Good (90-100). Then a mean is generated as a last rating on your web site.
Usually, for those who’re below 50, you do have some points that want fixing! However once more, don’t sweat it in case your web site hundreds in about Three seconds.
Key Factors in Enhancing the PageSpeed Insights Rating
Every part up there may be just a little huge exhausting to digest. We get it. Likely, you received’t be capable of resolve all the things! We’ve dominated out that it’s not vital to get a 100% rating. Nonetheless, listed here are the important thing parts that can noticeably make your web site load quicker.
Warning: carry out a backup of each your recordsdata and your database earlier than participating in these enhancements. They will mess up your web site and it’s important to be sure to can return to a earlier model!
Server response time
The server is one thing you’ll be able to’t actually enhance your self. You both have an excellent one or a foul one. To enhance it, you’ll both have to cut back load on it considerably, or enhance its {hardware}, each of which you don’t have management over, until you personal the bodily machine.
So it’s vital to have an excellent server within the first place. However how do you select an excellent server?
Effectively, any internet hosting firm that ranks effectively on Google ought to present first rate companies. Nonetheless, it’s as much as you to check. Greatest recommendation? If you happen to’re principally targeted on native search engine optimisation, select an area server. For instance, if most of your viewers lives in Italy, select a server with the datacenter in Italy.
If the datacenter is all the way in which within the US, the data must journey an enormous distance earlier than reaching your audience.
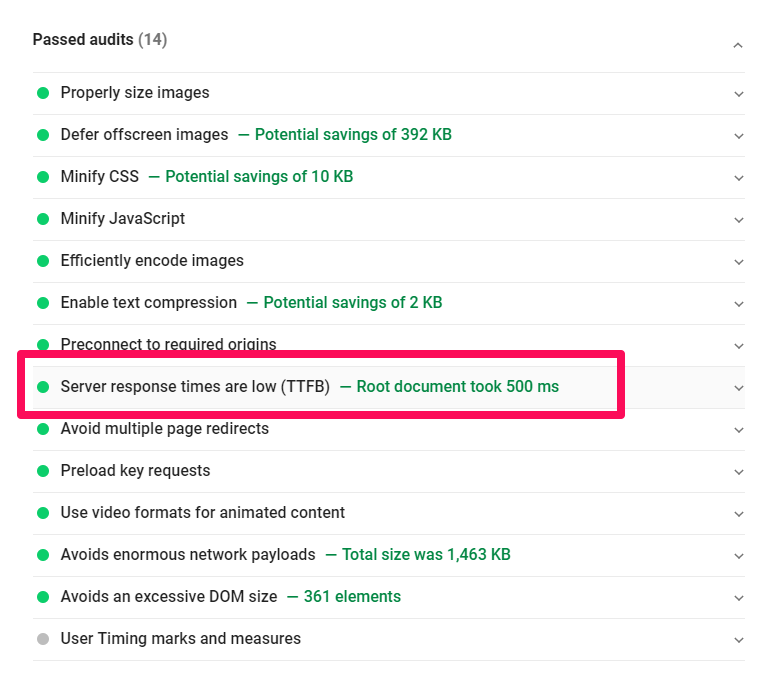
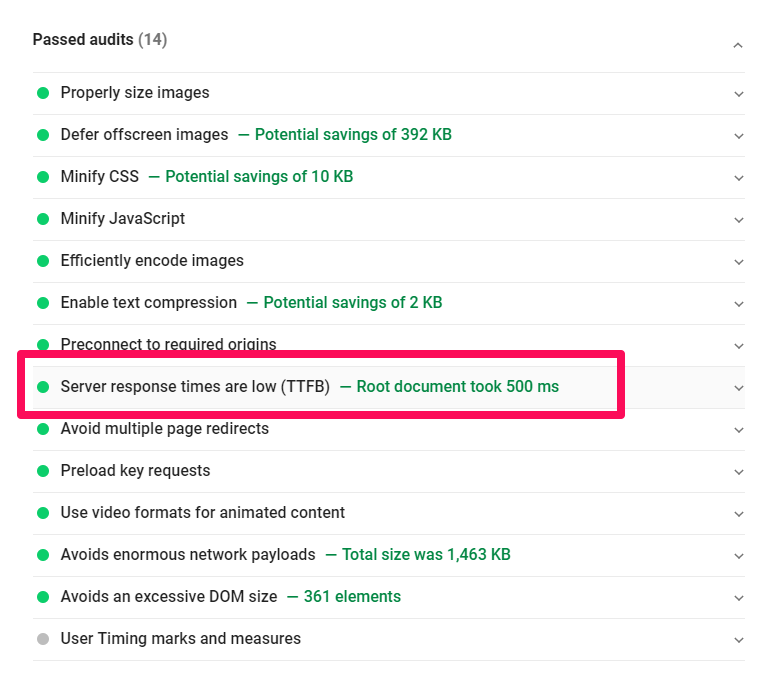
You’ll be able to at all times take a look at the internet hosting supplier’s personal web site with PageSpeed Insights and search for their TTFB (Time To First Byte) or Server Response Time. If it’s within the Handed Audits part, you understand you might have your self an excellent internet hosting supplier.


Nonetheless, it’s higher if you understand somebody that’s an precise consumer of the internet hosting supplier so you’ll be able to take a look at the velocity there.
Realistically, the host’s personal web site will most likely be on a devoted server, whereas your web site can be on a shared internet hosting bundle. Which means that you’ll share the pc’s CPU and web bandwidth with different web sites.
If you happen to can take a look at an actual web site from a consumer, that’s nice. You may be capable of look by way of the critiques and discover shoppers or ask the assist crew to supply one.
Picture compression
Generally, photographs are the largest downside with web sites. They’re huge and take up loads to obtain.
There are two sorts of points with the pictures. The primary one is the display measurement vs. the precise picture measurement in pixels and the second is the disk measurement.
Disk Measurement: The extra bodily area a picture takes on a tough disk or SSD, the extra it’s going to take to obtain. 100 KB will obtain loads quicker than 1000 KB (1MB). In case you have 10 photographs like that in your weblog publish, anticipate your web site to load very sluggish.
You need to use WP Smush to optimize your photographs. It’s a plugin that can compress the pictures with out dropping any high quality. This implies that you could shrink a 1000×1000 pixels picture from 200 KB to 150 KB with out noticing the distinction in high quality, due to this fact making it load 25% quicker.


Display screen Measurement: Display screen measurement is the scale at which a picture is displayed. For instance, the picture beneath is being displayed at 300×300 pixels.


To make photographs load quicker, you first need to be sure to’re not utilizing a picture larger than it’s going to be displayed. For instance, when you have an HTML part that styled with CSS at 300×300 pixels, however you load an 1000×1000 pixels picture within the supply, you’re dropping load time for that 700×700 pixels.
That’s as a result of the Browser has to obtain the 1000×1000 pixels picture after which shrink it to 300×300 pixels. This takes extra time for each the obtain and the shrinking course of. You’ll be able to repair this by importing your photographs with the identical width and peak that they are going to be displayed at.
WordPress does this mechanically by creating a number of situations of the picture while you add it. That’s why you’ll see that 300×300 or 150×150 suffix on the finish of a picture file path. That’s why you’ll be able to select sizes (Giant, Medium, Thumbnail). Though it’s not excellent, particularly for those who manually resize the picture with click on and drag, and it takes up extra space in your server on the long term, it does assist with load velocity.
Deferring the pictures is one other factor that you are able to do to enhance the load time. This implies that you could obtain them later because the person scrolls down on the internet web page. There can be a quick second when the pictures received’t be seen however they may finally present up, one after one other.
This helps the Browsers give attention to the vital half, the one which the customers is viewing at that time.


There are a mess of plugins that may make it easier to try this. Nonetheless, many have bugs or solely defer photographs in sure conditions, for instance if they’re created by WordPress or WooCommerce, however not when created or inserted by much less in style plugins.
There are actually plugins for different CMS, equivalent to Joomla or Magento. Simply carry out a Google seek for them. If you happen to’re not on a preferred CMS, equivalent to WordPress, deferring photographs may be accomplished with jQuery, however you’ll most actually want a developer for it, for those who’re not one your self.
Subsequent gen picture codecs are advisable by Google. They’re very helpful, particularly when loading an internet site from a cellular system. Nonetheless, there’s a cause not many individuals use them but.
Subsequent gen picture codecs usually are not but supported by all main browsers. Which means that you’ll have to dynamically serve totally different codecs for various browsers.
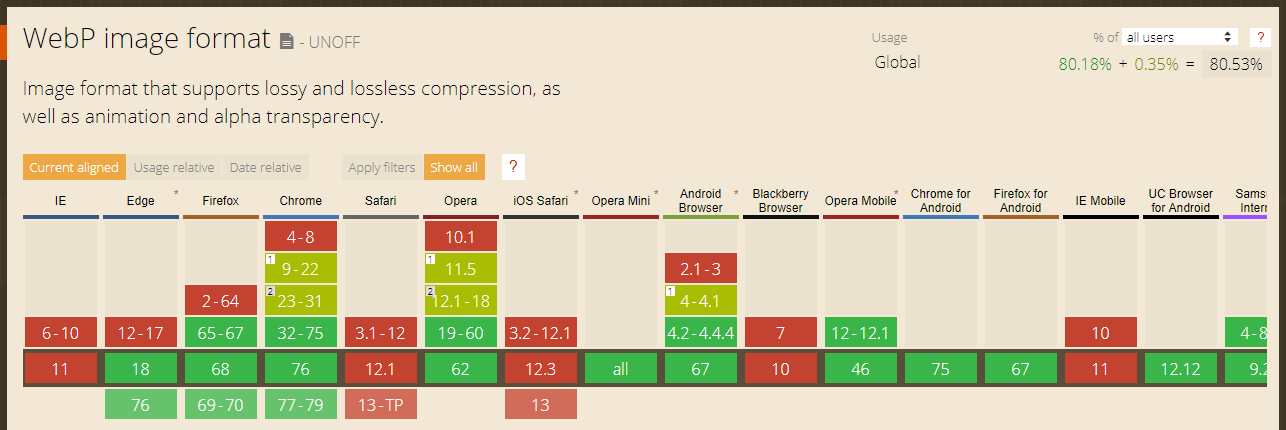
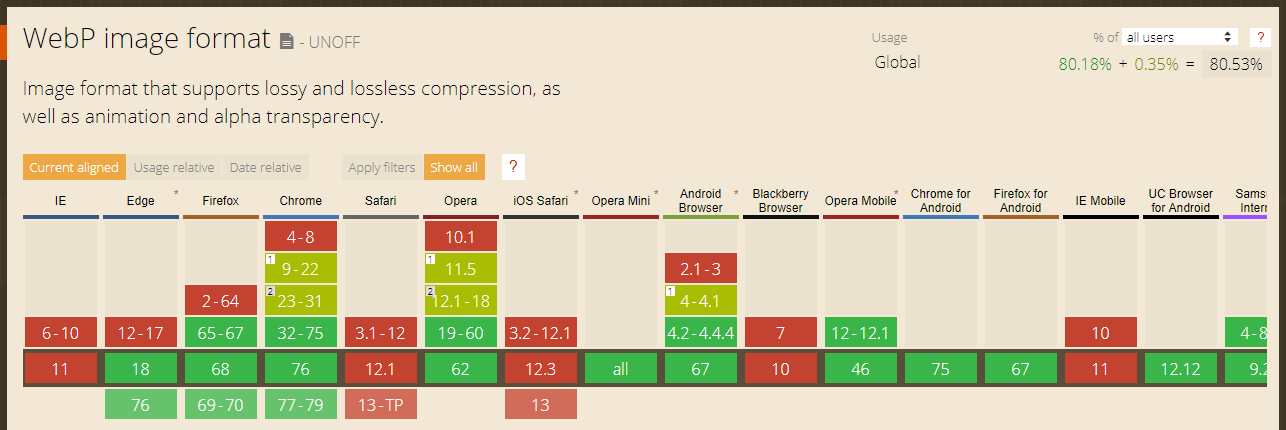
If you should utilize a plugin in your CMS that may be simple, however for those who’re on a customized platform, you’ll have to develop all the things from scratch, which prices loads. Right here’s an inventory of which browsers assist the WebP format.


If you happen to measurement and optimize your photographs correctly, the financial savings you’ll get by additionally changing them to subsequent gen picture codecs equivalent to JPEG2000 or WebP won’t be price the fee in money and time.
Nonetheless, when you have the time and funds, by all means, go do it. You need to use this instrument to test if the browsers your customers spend most time on are supported. Seek for both WebP or JPEG2000.
HTML & CSS Construction
The HTML construction of your net web page dictates the way in which it hundreds. Browsers learn a web page from the highest to the underside and so they load the weather the identical approach. Which means that if you need one thing to load first, it’s important to put it larger in your web page.
Usually, the problems usually are not with HTML however with CSS. If you happen to write your CSS chaotically, it’s going to lead to a slower loading time and a foul person expertise.
Let’s take an instance. Most web sites, if not all, observe this HTML construction: head > physique > footer.
If my CSS file types the footer first, then the footer will obtain the styling, though it’s earlier than the fold. In the meantime, the header and physique may stay plain.
It’s additionally a good suggestion so as to add your cellular styling first, as cellular units are the slowest ones. You may want a minimum of a fundamental CSS coaching to get the concept of this hierarchy and be capable of establish issues with code by yourself
The identical goes with renderblocking JavaScript. Postpone scripts that aren’t important. Add them to the footer in order that they are going to be loaded final.
Nonetheless, when you have vital scripts equivalent to Analytics which ought to run as quickly as doable, then by all means preserve them within the header and ensure they hearth and run correctly, despite the fact that this may lead to a decrease PageSpeed rating.
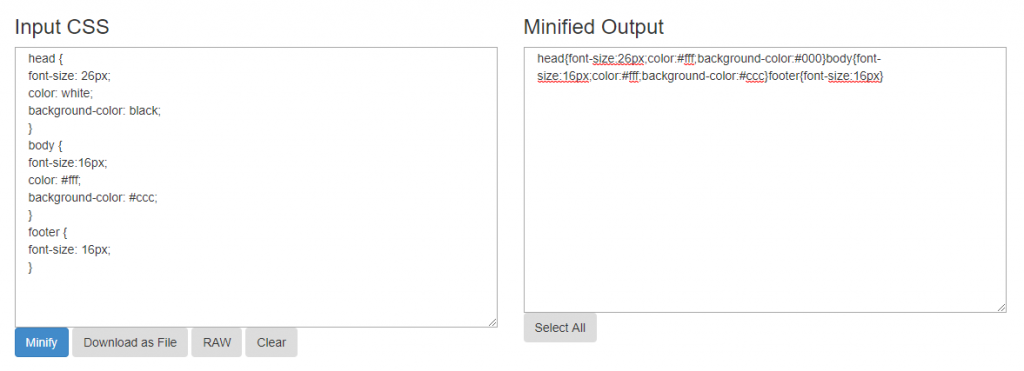
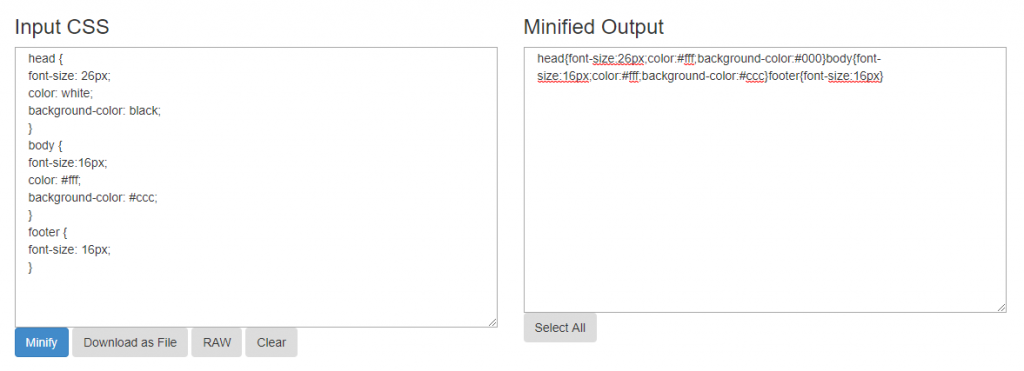
Minification & Script Compression
Minification is a course of of constructing a file smaller by eradicating pointless info from it.
For instance, when writing JavaScript and CSS, most, if not all coders, like to make use of areas with a purpose to preserve their code clear and simple to learn. Nonetheless, these further areas add up, particularly when you have an extended piece of code.


cssminifier.com
One other approach of minifying code can be by combining related parts.
For instance, if my head and footer sections had been similar, as an alternative of writing them like this:
physique {font-size: 16px;
}
footer {
font-size: 16px;
}
I may write:
physique, footer {font-size: 16px;
}
Compression is the method of shrinking recordsdata by changing recurring sequences of knowledge with a single reference to that individual sequence.
So, for instance, if I’ve the next code: 123 4 123 123 123 4 123 123, I may substitute 123 with a 1 and get a compressed model like this one: 1 Four 1 1 1 Four 1 1. After all, it’s much more advanced than what I’ve offered.
This typically occurs on the server facet and the most typical one is named Gzip compression. The server sends a compressed model. After the browser receives the compressed file, it decompresses it by reversing the method, to learn its precise contents.
This works just about like WinRAR; we most likely all realize it, as a result of we’ve been utilizing it free of charge since ceaselessly!
If you happen to’re on a preferred CMS, you’ll positively discover a plugin for each compression and minification. For instance, the W3 Whole Cache plugin does plenty of issues together with each of those, for those who set it up correctly.
Do not forget that compression relies on server setup. In case your server doesn’t assist Gzip, you received’t be capable of compress recordsdata. In case you have an Apache server, be sure to have mod_deflate put in.
You’ll be able to ask your server supplier in case your internet hosting helps it. 99.9% of the time they may say sure. If it’s not already put in, they need to do it freed from cost, because it’s one thing fairly fundamental.
If you happen to’re not on a preferred CMS you can even allow Gzip compression by way of the .htaccess file (Apache servers) by including the next code, so long as mod_deflate is put in.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <span class=“token operator”><</span>IfModule mod_deflate<span class=“token punctuation”>.</span>c<span class=“token operator”>></span> <span class=“token shell-comment remark”># Compress HTML, CSS, JavaScript, Textual content, XML and fonts</span> AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>javascript AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>rss<span class=“token operator”>+</span>xml AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>vnd<span class=“token punctuation”>.</span>ms<span class=“token operator”>–</span>fontobject AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>x<span class=“token operator”>–</span>font AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>x<span class=“token operator”>–</span>font<span class=“token operator”>–</span>opentype AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>x<span class=“token operator”>–</span>font<span class=“token operator”>–</span>otf AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>x<span class=“token operator”>–</span>font<span class=“token operator”>–</span>truetype AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>x<span class=“token operator”>–</span>font<span class=“token operator”>–</span>ttf AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>x<span class=“token operator”>–</span>javascript AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>xhtml<span class=“token operator”>+</span>xml AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> utility<span class=“token operator”>/</span>xml AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> font<span class=“token operator”>/</span>opentype AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> font<span class=“token operator”>/</span>otf AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> font<span class=“token operator”>/</span>ttf AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> picture<span class=“token operator”>/</span>svg<span class=“token operator”>+</span>xml AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> picture<span class=“token operator”>/</span>x<span class=“token operator”>–</span>icon AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> textual content<span class=“token operator”>/</span>css AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> textual content<span class=“token operator”>/</span>html AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> textual content<span class=“token operator”>/</span>javascript AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> textual content<span class=“token operator”>/</span>plain AddOutputFilterByType <span class=“token fixed”>DEFLATE</span> textual content<span class=“token operator”>/</span>xml
<span class=“token shell-comment remark”># Take away browser bugs (solely wanted for actually outdated browsers)</span> BrowserMatch <span class=“token operator”>^</span>Mozilla<span class=“token operator”>/</span><span class=“token quantity”>4</span> gzip<span class=“token operator”>–</span>solely<span class=“token operator”>–</span>textual content<span class=“token operator”>/</span>html BrowserMatch <span class=“token operator”>^</span>Mozilla<span class=“token operator”>/</span><span class=“token quantity”>4</span><span class=“token punctuation”>.</span><span class=“token quantity”>0</span><span class=“token punctuation”>[</span><span class=“token quantity”>678</span><span class=“token punctuation”>]</span> no<span class=“token operator”>–</span>gzip BrowserMatch <span class=“token bundle”>bMSIE</span> <span class=“token operator”>!</span>no<span class=“token operator”>–</span>gzip <span class=“token operator”>!</span>gzip<span class=“token operator”>–</span>solely<span class=“token operator”>–</span>textual content<span class=“token operator”>/</span>html Header append Range Person<span class=“token operator”>–</span>Agent <span class=“token operator”><</span><span class=“token operator”>/</span>IfModule<span class=“token operator”>></span> |
Generally, you can even mix the scripts. There are plugins that do that, equivalent to Autoptimize, which I’ve offered earlier than. Combining scripts is strictly what it says. As a substitute of getting two recordsdata, you mix them into one. This manner there’s just one request made to the server, as an alternative of a number of ones.
Nonetheless, combining scripts can many instances causes bugs, so be sure to again up all the things earlier than.
Cache Coverage
Caching is the method of storing recordsdata in a consumer’s browser so as to have the ability to shortly entry them at a later time.
For instance, if a person involves your web site for the primary time, your brand must be downloaded. Nonetheless, when you have an efficient caching coverage, that file can be saved within the person’s browser. When the person accesses your web site a second time, it received’t need to obtain that file once more as it will likely be immediately loaded from their pc.
Dynamic Parts (quick cache coverage): Dynamic parts are parts in your web site that change continuously. For instance, you may preserve including new posts in a slider on the Homepage.
On this case, the HTML is the dynamic component, so set a brief caching coverage if this matches you. 30 minutes may be sufficient, simply in case the person returns to that web page in the identical session.
In some circumstances, you won’t need to cache these parts in any respect, if promptitude is what issues on your customers, equivalent to on information web sites.
Static Assets (lengthy cache coverage): Static assets are recordsdata that hardly ever change. These are often photographs and CSS or JS recordsdata, however they can be audio recordsdata, video recordsdata, and so forth.
You’ll be able to set an extended cache time for photographs and CSS recordsdata since you understand you’ll not be altering them very continuously. You’ll be able to even go as much as one 12 months, however Three months is often sufficient.
Third Occasion Instruments: You don’t actually have management over third get together instruments, so for those who really feel like a instrument that’s hosted elsewhere makes your web site run very sluggish, higher discover another or quit on it.
An answer can be to host the recordsdata by yourself server and cache them. Nonetheless, this won’t be very productive and it’s not advisable, as you’ll need to continually replace these recordsdata as quickly as new variations come out, in any other case the instrument or app received’t work correctly.
Cache Plugins: There are plenty of plugins that can correctly deal with the cache protocols required for an excellent person expertise. If you happen to’re on WordPress, certainly one of these plugins is W3 Whole Cache. Nonetheless, if you wish to go for a greater possibility, WP Rocket can be fairly in style, however it’s going to set you again a pair hundred bucks.
Simply seek for cache plugin / extension / module + your platform on Google to search out what you want. Have a look at the critiques to choose the perfect one.
.htaccess file cache: You can too set a cache management header out of your .htaccess file on an Apache server, for those who don’t run your web site on a preferred CMS.
There are a number of methods:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType picture/jpg "entry 1 12 months"
ExpiresByType picture/jpeg "entry 1 12 months"
ExpiresByType picture/gif "entry 1 12 months"
ExpiresByType picture/png "entry 1 12 months"
ExpiresByType textual content/css "entry 1 month"
ExpiresByType textual content/html "entry 1 hour"
ExpiresByType utility/pdf "entry 1 month"
ExpiresByType textual content/x-javascript "entry 1 month"
ExpiresByType utility/x-shockwave-flash "entry 1 month"
ExpiresByType picture/x-icon "entry 1 12 months"
ExpiresDefault "entry 1 month"
</IfModule>
## EXPIRES CACHING ##
Or you can even use this code:
# One 12 months for picture recordsdata
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header set Cache-Management "max-age=31536000, public"
</filesMatch>
# One month for css and js
<filesMatch ".(css|js)$">
Header set Cache-Management "max-age=2628000, public"
</filesMatch>
The numbers within the max-age attribute are in seconds, so 3600 would imply one hour, 86400 sooner or later and so forth.
Resetting the cache: Whenever you make modifications to an internet web page, you need to reset the cache if an older model has been cached beforehand. Nonetheless, you’ll be able to solely reset the cache in your server.
Which means that customers who’ve downloaded a earlier model of a sure file will nonetheless load that outdated model from their pc after they entry the web site once more. The file can be refreshed after the set period of time in your caching coverage or if the person manually resets their browser cache.
In case you have a vital error in your net design or code, you’ll be able to change the filename of your file. This manner you’ll be able to ensure that the cache for that individual file can be reset.
Generally, Chrome’s cache may be troublesome to reset. Generally, routers and datacenters between the consumer and the server may also cache recordsdata so, for those who don’t see the modifications, give it a few hours.
Light-weight Theme & Plugins
The extra you load your web site with plugins, the heavier it will get and the slower it runs.
An internet site’s theme is the largest ‘plugin’ the location has. Most themes on the market include heavy third get together builders and big libraries of plugins which all make the location run slower.


For instance, slider plugins typically add the slider JS code to all pages, though it’s going to most likely be used solely on the homepage or a touchdown web page. That’s some heavy code to be loading on each web page! To not point out that no person likes them and so they decrease the conversion charge.
So while you’re on the lookout for a theme, attempt to discover one with out an excessive amount of animations, sliders, features and so forth. If you happen to take a look at the massive web sites you’ll see that, typically, they’re fairly easy.
A superb theme which I like to recommend is GeneratePress. It’s light-weight and can load very quick. You’ll be able to allow or disable parts to maintain your web site as clear as doable.
Combining it with an optimization plugin equivalent to WP Rocket (paid) or a combo of free plugins equivalent to Autoptimize + Quickest Cache will make it blazing quick! You can too use W3 Whole Cache, a plugin which does nearly all the things listed above fairly effectively.
Whenever you set up new plugins, take into consideration how vital they’re to your web site. After you put in them, take a look at your rating and loading velocity. Does the plugin make your web site run slower? If sure, is it vital to maintain the plugin? Possibly search for a greater various or take away it fully.
How one can Bulk Examine the PageSpeed Insights Rating
The annoying half about PageSpeed Insights is that it checks just one net web page at a time. It might take an eternity to test all of the pages in your web site, relying on its measurement.
Nonetheless, there’s a approach of bulk checking the PageSpeed Insights Rating. Have you ever guessed it but?
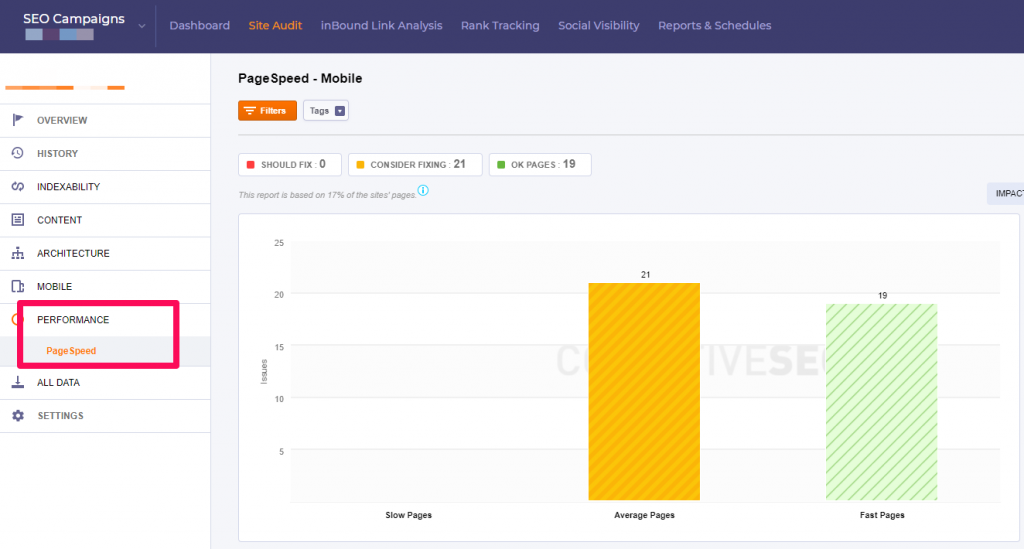
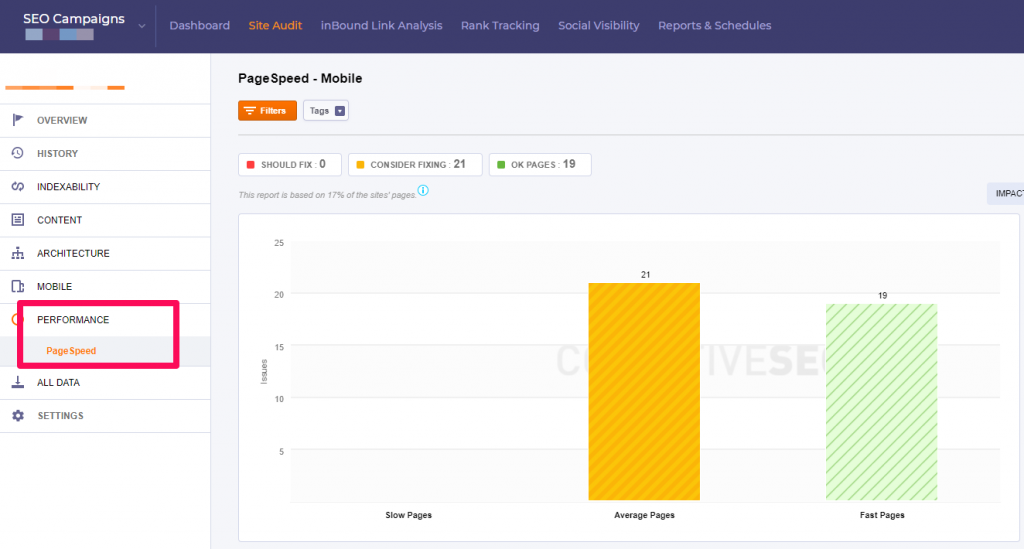
It’s the CognitiveSEO Instrument Web site Audit. When you arrange the technical search engine optimisation evaluation with the Web site Audit, go to your Marketing campaign -> Web site Audit -> Efficiency -> PageSpeed.


After all, you are able to do much more with the instrument, from bettering your technical search engine optimisation and content material to monitoring your rankings and hyperlink constructing efforts.
There’s additionally a considerably free various which is a Chrome Extension. Nonetheless, what it’s going to really do is ask for an inventory of URLs after which simply open them as new tabs within the on-line PageSpeed Insights instrument.
![]()
![]()
Which means that the method is OK for about 10-20 tabs, when you have a medium to excessive finish pc CPU. Anymore than that and the browser may crash otherwise you’ll develop outdated ready. It’s nonetheless fairly inconvenient.
Different search engine optimisation Instruments for Measuring & Enhancing Web site Pace
After all, Google’s PageSpeed Insights instrument isn’t the one instrument to test and enhance web page velocity. For as soon as, we don’t actually know the place the assessments are being carried out from. In case your web site is hosted on a server in Europe and Google performs its assessments from the US, it’s pure that the location can be slower.
Nonetheless, there are instruments which specify the place the take a look at is being carried out from.
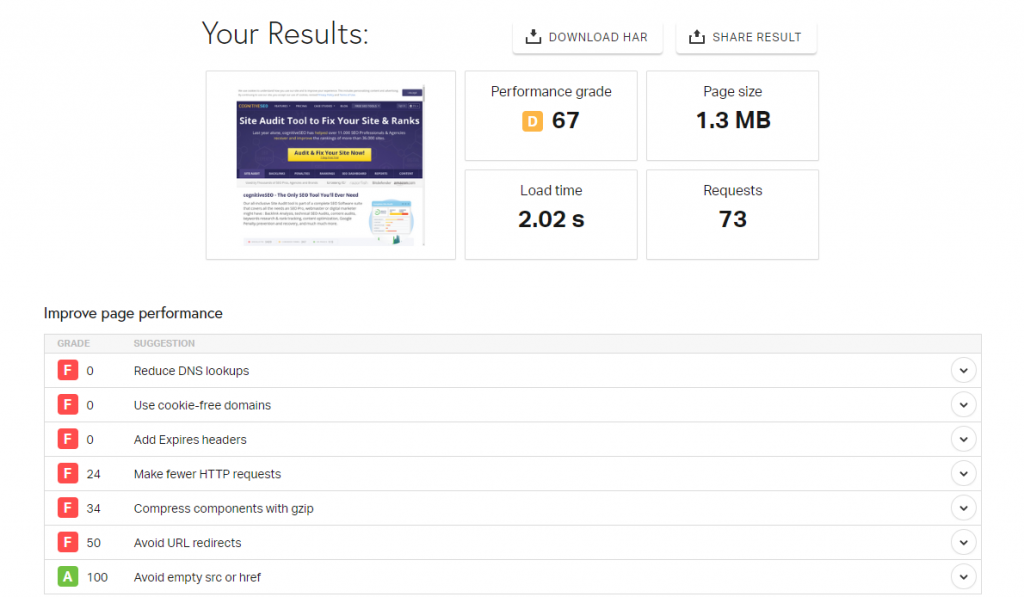
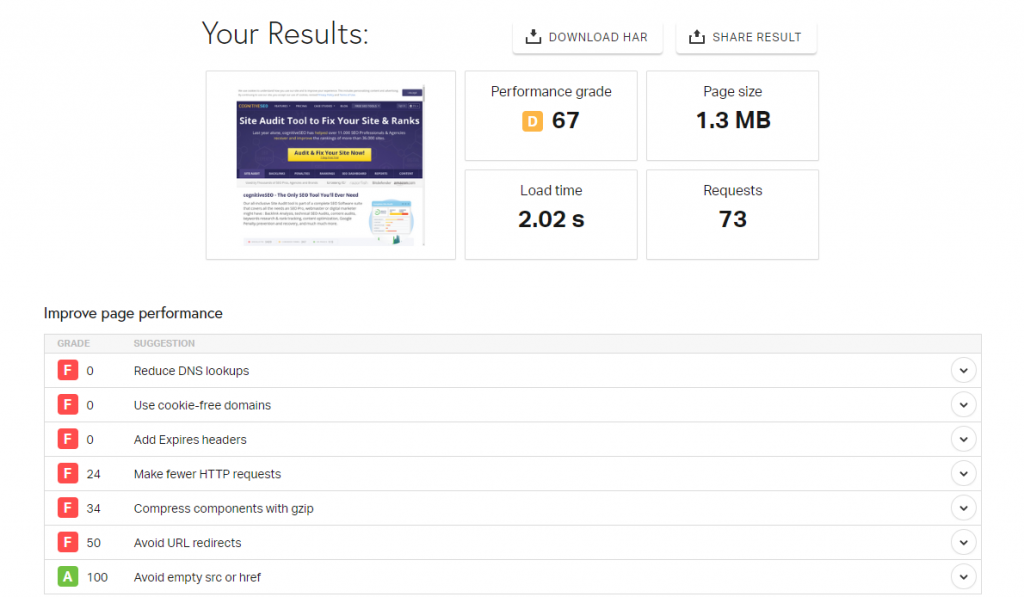
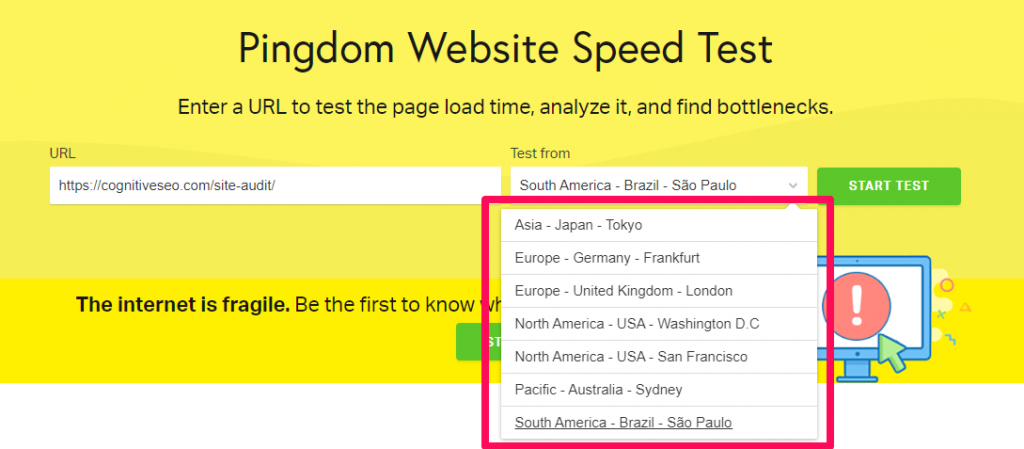
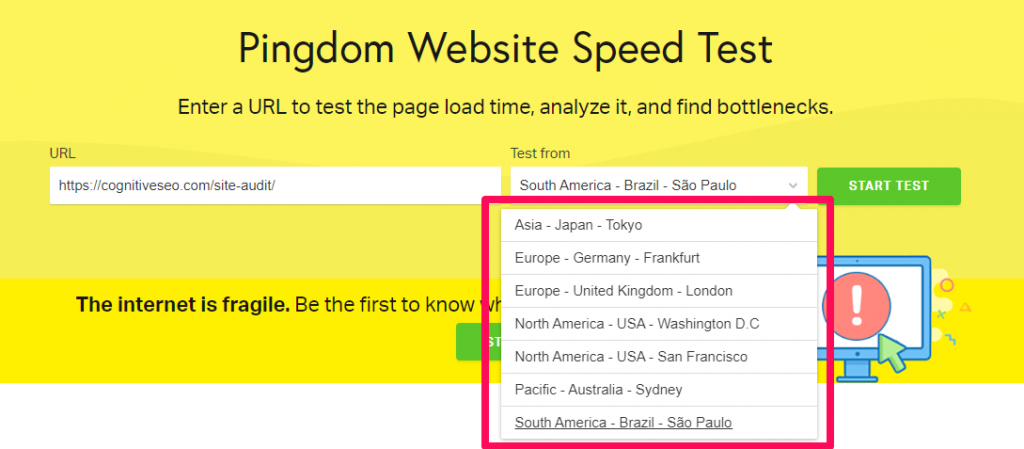
Pingdom
Pingdom Pace Take a look at is a superb instrument which measures the velocity at which your net web page hundreds. As soon as the take a look at is finished, you’ll get some outcomes that are much like those on Google’s instrument, a minimum of visually.


What’s attention-grabbing about it’s that you could choose the place the take a look at goes to be carried out from. Certain, the choices are restricted, but it surely’s nonetheless higher than not even realizing it.
If you happen to give attention to native search engine optimisation, select the situation closest to your server. If you happen to don’t know the place it’s really hosted, ask your internet hosting supplier and also you’ll discover out.


It’s additionally a good suggestion to make a number of assessments from totally different areas, simply in case you might have a global viewers.
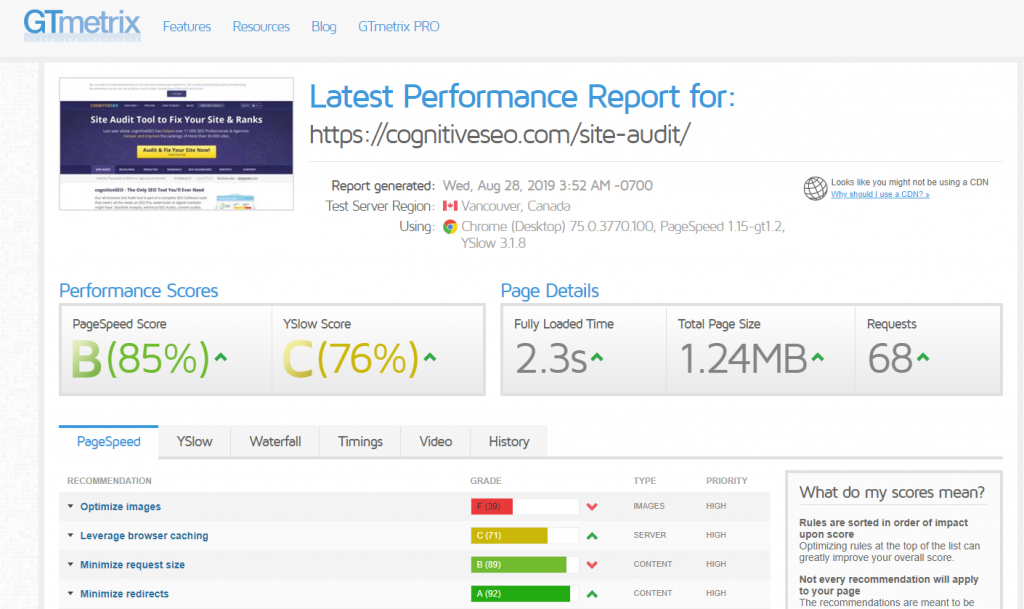
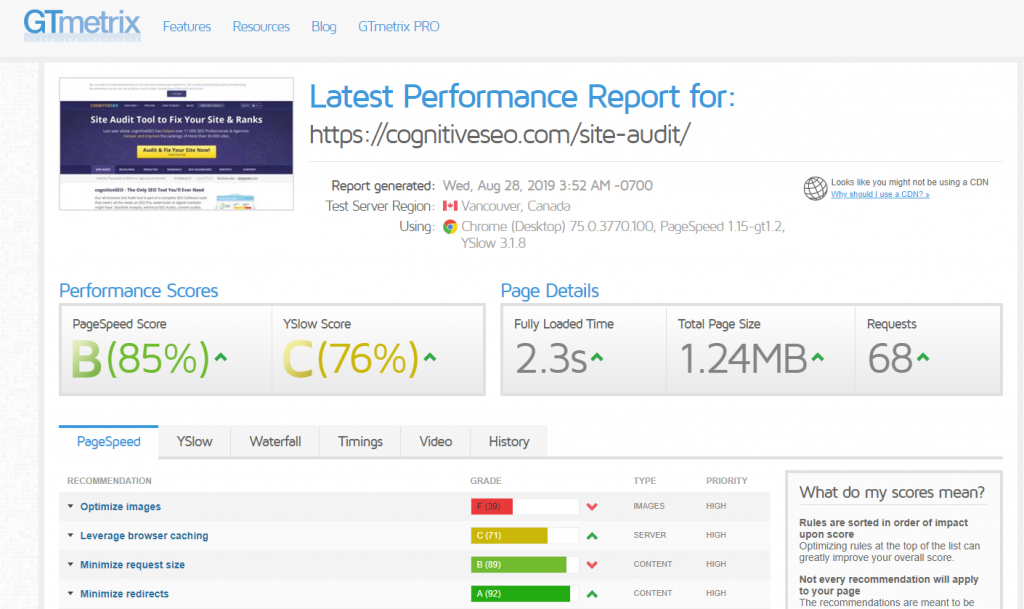
GT-Metrix
GT Metrix has been certainly one of my favourite velocity testing instruments on the market. Though it assessments solely from Vancouver, Canada, the insights it provides are very helpful.


Fast tip: If you happen to create a free account with them, you received’t have to attend a lot for the take a look at to be carried out. To cut back load on their servers, they add you in a queue when there are too many requests. Nonetheless, registered customers have precedence.
mod_pagespeed
The mod_pagespeed is a server addon from Google. Its objective is to repair any web page velocity associated points at a core stage, immediately on the server facet. Which means that even for those who add unoptimized photographs, mod_pagespeed will mechanically compress, optimize and convert them to subsequent gen picture codecs.
Nonetheless, putting in mod_pagespeed is certainly extra technical than simply coping with all the things in WordPress.
In case your server already has it or you understand what you’re doing go forward and set up it. Nonetheless, it’s at all times a greater concept to have a quick web site within the first place as an alternative of making an attempt to cowl issues up.
Any approach, this mod will enhance load in your server as each time you add an unoptimized picture, it must use processing energy to transform it.
Google AMP (Accelerated Cell Pages)
If you’d like your web site to be actually quick on cellular searches, you’ll be able to at all times implement Google AMP.
Google AMP or Accelerated Cell Pages is a particular sort of HTML, stripped of heavy, slower loading parts.
Greater than that, AMP pages will preload in Chrome cellular browser because the person scrolls by way of the search outcomes, ensuing right away load of the web page when the person faucets the title.


There are additionally disadvantages, in fact. You’re restricted from each course, though issues are getting higher and higher day by day. Additionally, your web site’s design has to undergo and can just about seem like some other web site that makes use of AMP. Bummer.
The URL isn’t yours both, as a result of Google hundreds a cached model of your web site, on their URLs. Nonetheless, Google builders have promised to convey native URLs into AMP.
On WordPress and different CMS, you’ll be able to add AMP to your web site by way of a plugin. For customized web sites, you’ll have to get in contact along with your developer and provides them this hyperlink.
Conclusion
Enhancing your web site velocity is vital for higher search rankings. PageSpeed Insights offers a set of greatest practices and doable enhancements, prioritized by their affect in your web site’s velocity.
Whereas the rating itself shouldn’t concern you an excessive amount of, it’s a good suggestion to attempt to get it a minimum of over 50. Nonetheless, give attention to load time, which is measured in seconds. A superb web site ought to load in about Three seconds. A very, actually quick one ought to load in about 1.
Having an excellent server, compressing photographs and maintaining issues clear and easy in your code will profit you essentially the most in the case of web site velocity.
What’s your PageSpeed Insights Rating? Have you ever seen higher rankings after bettering the loading velocity of your web site? Share your expertise with us within the feedback part beneath!
[ad_2]
